18.06.2021 by Infogram
What is data visualization?
Data visualization is the art of transforming quantitative data into graphics, such as charts, graphs, tables, or infographics. It’s a powerful tool for conveying complex information in a visual format that is easy to understand and interpret.
The goal of data visualization is to provide recipients with a comprehensive yet easy-to-understand reflection of information, whether it’s a small set of essential metrics or an enormous amount of big data that needs to be visualized. In an era where the volume of data is growing exponentially, it’s important to follow data visualization best practices to create impactful data projects.
Why is data visualization important?
In today’s data-driven world, the sheer volume of information generated and consumed is staggering. In 2020, we all ended up with 64.2 zettabytes of data and information created, captured, copied, and consumed worldwide. Compared to 2019, the number has increased by 56.6% because of the global pandemic and changes in people’s habits. Projections indicate that this data deluge will continue to expand exponentially in the coming years, making the credibility, visibility, and comprehension of information crucial.
Data visualization serves as a critical tool for various sectors, including businesses, educators, marketers, sales and project teams, and anyone working with substantial data. When executed correctly, data visualization can be an invaluable asset for achieving goals and engaging diverse audiences. Conversely, publishing bad charts and graphs can lead to confusion and misinterpretation of data.
Data visualization best practices
In this article, you’ll learn 5 best practices on how to create impactful data visualizations. So, let’s dive in.
1. Set a goal and clear message
Data visualization is a form of communication, so it’s essential to establish a clear goal and message. Whether you’re presenting a performance overview, conducting behavior analysis, reviewing process efficiency, or issuing a call to action, your message must be concise and easily understood.
Moreover, consider your target audience when creating data visualizations. Different audiences have varying levels of familiarity with data, so create charts that align with their knowledge and expectations. The objective is to make data easily digestible, allowing viewers to grasp the message quickly.

For instance, how an organization’s management communicates data to stakeholders or employees will differ significantly from educators explaining concepts to students or marketers raising awareness on social media. Setting a clear goal and understanding your audience are crucial elements in creating effective data visualizations.
Setting the goal and choosing the target audience are important elements for good data visualization, not just because you’ll have a clear vision of the outcome, but also because you can choose the correct chart for your data.
2. Choose the right chart type for your data visualization
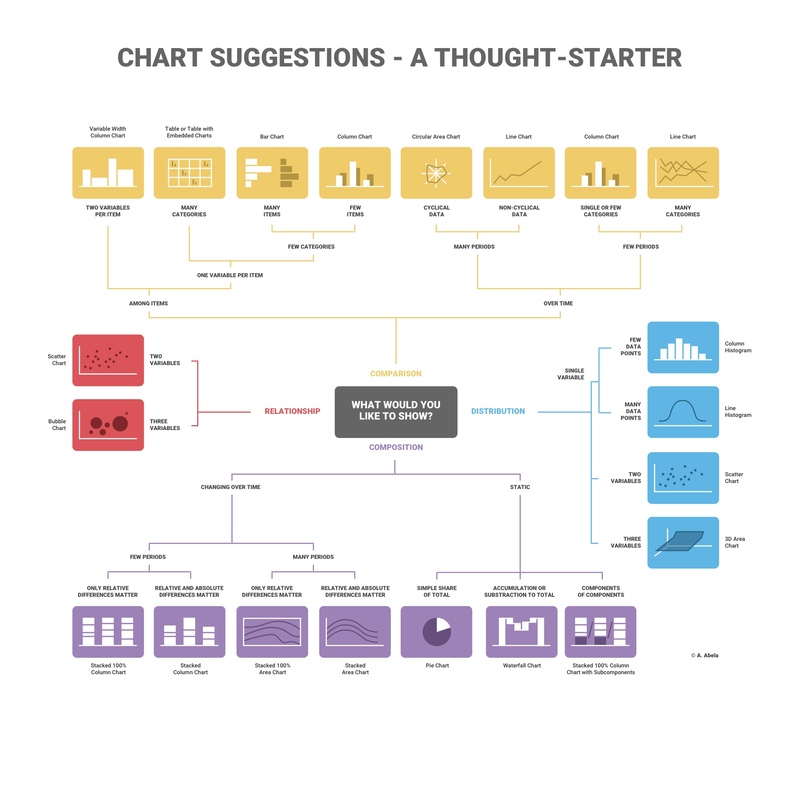
One size does not fit all, and that’s true for data as well. Once you’ve defined your project’s goal, a good data visualization practice is to select the appropriate chart type to convey your message effectively. There are four main categories of charts, each suited to different data visualization needs:

Comparison
Comparison charts are an indispensable tool for making data-driven decisions and gaining valuable insights across various domains. These charts offer a visual representation of data, making it easier for individuals and organizations to understand complex information and draw meaningful conclusions.
Comparison charts are the right choice if you want to compare variables from one or many categories (e.g., sales by department). They are also used to measure items and highlight trends over time, such as the average temperature in Tokyo for the past 3 years.
The most used comparison charts are:
Bar charts are exceptionally effective at presenting data in a visually intuitive manner, with each bar representing a distinct category or variable. This makes them particularly useful for comparing variables from one or more categories. For instance, in the realm of business, a bar chart can vividly display sales figures for different departments within a company over a specific time period.
Column charts, closely related to bar charts, share the same fundamental principle but differ in orientation. They are typically used to represent data with vertical columns instead of horizontal bars. This orientation can be advantageous when you have long category labels or limited horizontal space.
Line charts, on the other hand, are the charts of choice when you need to emphasize trends and variations in data over time. They’re especially useful for visualizing data that evolves continuously, such as stock prices, weather patterns, or population growth. By connecting data points with lines, line charts provide a clear depiction of how variables change and interact with one another over a given timeframe, aiding in the identification of patterns and making them crucial for forecasting and decision-making.
Tables are valuable when precise numerical values or extensive data sets need to be compared. They’re commonly used in research reports, financial statements, and academic publications for side-by-side comparisons of data across multiple categories or dimensions. Discover a new editing feature for table charts on Infogram and start creating even more impactful tables!
Relationships
To reveal the connection or correlation between two or more variables, the relationship chart is the perfect match. They enable data analysts, researchers, and decision-makers to visually represent complex relationships and draw meaningful conclusions from the data. For example, to show the relationship between fertility rate and life expectancy in different nations, the best fit would be one of the following:
Scatter charts display individual data points as dots on a two-dimensional plane, with one variable plotted on the x-axis and another on the y-axis. These charts allow you to visualize the distribution of data points and identify trends, clusters, or outliers. In the context of examining the relationship between fertility rate and life expectancy in different nations, a scatter chart would be an ideal choice. Each point on the chart represents a specific country, and its position relative to the axes reveals whether there is a correlation between these two vital demographic indicators. By analyzing the scatter plot, you can determine if there is a positive, negative, or no correlation between fertility rate and life expectancy, providing valuable insights into the dynamics of population health and demographics on a global scale.
Bubble charts are similar to scatter charts but add an extra dimension by representing a third variable using the size of the data points (bubbles). In the context of fertility rate and life expectancy analysis, a bubble chart could incorporate a third variable, such as GDP per capita, by adjusting the size of each bubble based on a country’s economic status. This extra layer of information can help you explore how multiple variables interact and whether there are any outliers or unique patterns within the data.
Composition
Composition charts express the structure of a total and change over time (e.g., distribution of your monthly expenses). The most common composition charts are:
Pie charts effectively showcase the proportionate distribution of various components within a whole. Each slice of the pie represents a specific category or subcomponent, and the size of the slice is proportional to its share of the total. For instance, when tracking your monthly expenses, a pie chart can visually break down your spending into categories like housing, transportation, food, and entertainment. This makes it easy to identify which categories consume the most significant portion of your budget, helping you make informed financial decisions.
- Waterfall chart
Waterfall charts, on the other hand, are particularly useful when you want to visualize how a total value changes over a sequence of steps or categories. Waterfall charts are commonly employed in financial reporting to illustrate the flow of funds, from an initial value through various gains and losses, culminating in a final total. This type of chart is excellent for highlighting the contributors to a particular outcome and understanding the impact of each step in a process.
Stacked chart types, including stacked bar charts and stacked area charts, are ideal for showing both the composition of a whole and the changes in that composition over time. In a stacked bar chart, for instance, individual bars represent different time periods, and each segment within the bar represents a component of the total for that period. By stacking these segments on top of each other, you can easily compare the evolution of each component over time while also seeing how they contribute to the overall total.
- Sankey diagram
Sankey charts utilize a series of interconnected arrows or flows, with the width of each arrow proportional to the quantity it represents. The chart visually represents how resources or data move from one stage to another in a process or system. For example, in an energy consumption analysis, a Sankey chart can display how energy is generated, distributed, and consumed, showing losses and gains at each step. This allows you to identify areas where energy efficiency can be improved.
Distribution
To show how items are distributed over time and to identify the trends, distribution charts are very useful. Common distribution charts include:
- Histogram
A histogram is a common chart that shows how often data falls into different groups or bins. It displays the distribution of data across various categories or numerical ranges. For instance, in a business context, a histogram can be employed to depict the distribution of customer ages within a target market. This allows marketing teams to identify the age groups that make up the largest portion of their customer base and tailor their advertising strategies accordingly. Histograms are particularly effective in visualizing the shape and spread of data, making them essential for data analysis and decision-making.
Scatter charts, as mentioned earlier in the context of relationship charts, can also serve as distribution charts when used to represent the distribution of data points over two dimensions. They are invaluable for identifying clusters, trends, or outliers within a dataset. For instance, in scientific research, a scatter chart can help visualize the distribution of temperatures across different regions over time, highlighting temperature trends and patterns that might be essential for climate analysis and forecasting.
- 3D area chart
3D area charts, although less common than histograms and scatter charts, can be useful for visualizing complex distributions across three dimensions. These charts are especially helpful when you need to analyze how a variable or quantity varies across multiple categories or dimensions simultaneously. In fields like finance, a 3D area chart can be employed to illustrate how stock prices change over time, considering both time intervals and market sectors. This type of chart adds depth to the visualization, enabling analysts to uncover intricate patterns and relationships within the data.
To better understand each chart type in detail, watch the following video or read our blog post on how to choose the right chart for your data.
3. Ensure context and comprehension of data
Keep in mind that every data visualization project should provide value for the audience. Dataviz is not about numbers that are put into colorful bar charts – it’s a set of visually displayed information that should be comprehensive yet easy to understand.
To provide the full context of the displayed data, follow these tips:
Curate essential data: Be selective and include only the data that directly contributes to the narrative you intend to convey. Too much information can distract and dilute the message.
Craft a compelling title: The title serves as the anchor of your visualization, encapsulating the core message you aim to communicate. It should be short, yet powerful, guiding the audience’s interpretation.
Proportional scaling: Ensure that the chart is scaled appropriately, maintaining uniform intervals on each axis. This fosters accurate comparisons and prevents misinterpretations.
Clarity in labels and legends: Labels and legends should be crystal clear, employing legible fonts and concise language. They should communicate the meaning of data points and any symbols or colors used in the visualization.
Logical data organization: Arrange the data in a logical sequence or hierarchy that makes it easy for viewers to discern patterns and relationships.
Narrative completeness: Instead of merely highlighting the most eye-catching or impressive statistics, strive to convey the full narrative. This ensures that your audience gains a well-rounded understanding of the data, including its nuances.
Cite data sources: Building trust and credibility is paramount. Always include the source of your data, providing an opportunity for viewers to explore further if they wish. This transparency fosters trust and demonstrates the integrity of your work.
By following the best data visualization practices in this list, your dataviz projects will become powerful tools for conveying insights, facilitating informed decisions, and fostering a deeper understanding of complex information. Remember, the true essence of data visualization lies in its ability to enlighten and empower the audience.
3.1. Data visualization color best practices
Data visualization color best practices are fundamental to creating effective and engaging visual representations of data. The choice of colors in data visualization plays a pivotal role in enhancing comprehension and aesthetics. Here are some of the key color best practices for data visualizations:
Simplicity: Avoid overly complex or rainbow color palettes.
Consistency: Maintain a consistent color scheme throughout the visualization.
Meaningful color choice: Use color to highlight and differentiate important data points or categories.
Accessibility: Ensure that chosen colors are accessible to all viewers, including those with color vision deficiencies.
Avoid overloading: Don’t overwhelm the visualization with too many colors; simplicity is key.
Contextual relevance: Select colors that make sense within the context of the data and the message you’re conveying.
Test for clarity: Verify that the chosen colors enhance, rather than hinder, the understanding of the data.
Consider cultural associations: Be aware that color meanings can vary across cultures; consider this when choosing colors for a global audience.
Document choices: Keep a record of the color choices and their meanings for consistency and future reference.
4. Design and polish graphs and charts
There’s a thin line between good visualization and not-so-good. While the content should be visually appealing, you should avoid having too many colors, fonts, layouts, and accents. To make sure you stay on the good side of design, learn additional data visualization tips.

Learn data visualization tips:
Font selection: Choose fonts wisely for the title, axis labels, and legend. Opt for fonts that are not only aesthetically pleasing but also easy to read. Clarity in typography is pivotal to ensure that your audience can grasp the message without straining their eyes.
Data labels: Enhance readability by adding data labels directly to the lines or bars within your visualization. This practice can be particularly beneficial when you aim to facilitate quick comprehension, allowing viewers to identify data points and trends at a glance.
Grid lines: Exercise restraint when incorporating grid lines. Grid lines should only be employed if they genuinely enhance the graph’s readability. Excessive grid lines can clutter the visualization and potentially obscure the data, so use them sparingly.
Branding consistency: When presenting data on behalf of an organization, adhere to the company’s branding guidelines. Employ the organization’s designated colors, fonts, and styling to maintain a professional and cohesive visual identity. This ensures that your charts and graphs align seamlessly with the company’s image.
User testing: Before finalizing your data visualization, conduct usability tests. Even though you’re already familiar with the data, sharing your design with a friend or colleague can provide valuable insights. The ultimate litmus test is whether someone can grasp the entire message within 30 seconds. If they can, it’s a testament to the effectiveness of your work.
5. Choose the right data visualization tool
Data visualization should be done precisely but not in a time-consuming way. Choosing an intuitive tool for the job is incredibly important, especially if you’re not a graphic designer but still want to wow your audience.
Infogram helps you create engaging infographics and reports in minutes, ensuring the best design approach to display any kind of data.
Simply select the most appropriate templates for reports, charts, maps, or social media posts, adjust or customize the content, then save your interactive project in a wide range of formats.
Even if you’re building charts on your own, doing some research on the best data visualization examples might be useful to get fresh ideas or inspiration for further projects.
We believe that among the different types of communication, data visualization – if done right – is one of the most effective ways to build awareness and credibility, provide value, and answer strategic questions.
For more insights and practical examples about chart design best practices, check out our article, “Do This, Not That: Data Visualization Before and After Examples”. Keep these practices in mind while starting a new dataviz project and you’ll amaze your audience with your engaging charts.
Also, check out the top data visualization projects in 2022 created by our customers and get inspired to craft your own!
Do you feel motivated to turn these learnings into practice? Get started with Infogram for free and easily turn your data into comprehensive and stunning designs.
Get data visualization tips every week:
New features, special offers, and exciting news about the world of data visualization.