Explore Data with Interactive Tables

Easily manage data, customize your designs, and add interactive features to engage your audience and effectively communicate your insights.



4.7 out of 5 stars







Overview
Why
Examples
Reviews
Tips
FAQ
Create Engaging Data Vizualization Projects
In the world of data visualization, interactive tables have become incredibly popular, and it's no surprise why. They give users the power to create engaging experiences, especially when dealing with complex data. These tables are user-friendly, letting your audience sort, filter, and search for specific information with ease, putting them in control of exploring the data.
But, building interactive tables for data visualization can be tough. It involves dealing with complexity, technical hurdles, data management issues, and maintaining a consistent look. This is where Infogram comes in to help. We offer a platform that's easy to use, making the whole process simpler. With tools for managing data, customizing your tables, and adding interactivity, Infogram makes complex tasks straightforward.
When you work with Infogram, you don't need to be a technical wizard to create interactive tables. Our intuitive interface lets you style cells, customize headers, and even add images or icons using a simple drag-and-drop system.
You can seamlessly upload and integrate data from various sources, ensuring that your data remains accurate and your visuals are consistent. You can customize fonts, colors, and alignment to maintain a unified visual identity that aligns perfectly with your branding guidelines. Plus our tool also simplifies interactivity by providing sorting, filtering, and searching options, and you can even embed hyperlinks to enrich the user experience. This makes data exploration engaging and more effective.
In essence, Infogram empowers users to surmount the challenges associated with crafting interactive tables, offering a robust platform for designing, customizing, and implementing tables that captivate audiences, effectively communicate data-driven insights, and pave the way for success in data visualization projects. Whether you're a data analyst, marketer, educator, or business professional, Infogram simplifies the process, unlocking the full potential of interactive tables in your data visualizations.
Explore Why to Try Out Interactive Tables Are Useful
Discover the benefits of using interactive tables in your Infogram data visualizations.

Try Cell Styling
Customizing the appearance of individual cells in your table is a powerful tool for improving data visualization. With Infogram's interactive tables, you can effortlessly style cells to highlight important information.
Adjust text and fill colors to create visual cues that draw attention to specific data points.
Customize font size and style to ensure readability and consistency throughout your table.
Align text both horizontally and vertically for optimal presentation, and apply styling options such as bold, italic, underline, or strikethrough to emphasize or differentiate data.
Cell styling not only enhances the aesthetics of your table but also plays a crucial role in conveying your data's message effectively.

Customize Table Elements and Properties
Infogram's interactive tables offer versatile options for customizing various table elements and properties to enhance user experience and data exploration.
Freeze row and column headers to keep them visible while navigating large datasets, ensuring context and reference remain intact.
Enable data sorting, which empowers viewers to arrange information by value or alphabetically, making it easier to analyze and draw insights.
The search bar feature simplifies data discovery by allowing users to quickly find specific content within the table, saving time and effort.
Additionally, the ability to adjust image height within cells provides greater flexibility in presenting your data, ensuring that images and icons seamlessly integrate into your visualization.

Insert Images and Icons
Infogram's interactive tables provide an invaluable feature for enriching your data presentation by allowing you to insert images and icons directly into cells. This capability transcends traditional tables, making your data not only informative but also visually engaging. Enhance the storytelling aspect of your project by incorporating relevant visuals alongside textual data.
Whether you're displaying product images, logos, or icons representing different categories, the ability to include images and icons directly in the table cells brings your data to life, making it more compelling and easier for users to grasp.

Change Table Colors
The color scheme of your table can significantly impact its visual appeal and readability. Infogram's interactive tables give you the freedom to modify table colors, including rows, icons, and headers, all of which can be crucial for branding or storytelling purposes.
By default, the stripe table setting alternates colors for every second row, enhancing data readability. You can easily disable this option or customize cell and alternate cell text colors, as well as background fill colors, to match your project's aesthetic or branding guidelines.
The ability to control colors in your table helps ensure that your data visualizations are not only informative but also visually appealing and on-brand.

Try Table Column Header Editing Features
Customizing table column headers is crucial for achieving a polished and professional appearance in your data visualizations. Infogram's interactive tables offer a range of advanced editing features for table headers, allowing you to tailor them precisely to your needs.
Adjust font sizes to emphasize specific columns or create uniformity across your tables.
Customize text alignment for a consistent and visually appealing layout, whether you prefer left-aligned, right-aligned, or centered headers.
Experiment with text direction modification to break away from traditional table designs, rotating headers as needed to achieve unique and creative layouts.
The alignment enhancement feature further refines your table's appearance by allowing independent alignment of header text in relation to the content within the columns, ensuring a cohesive and sophisticated presentation.
Get Inspired by Infogram User Created Projects

How Much Are Athletes Paid for Winning Medals in 2022 Winter Olympics

Barcelona Mobile Experience: Highlights

Volswagen

NRF Forecasts Holiday Sales to Increase Between 3.6 and 4 Percent

Comparing Alexa, Google Assistant, Cortana and Siri Smart Speakers

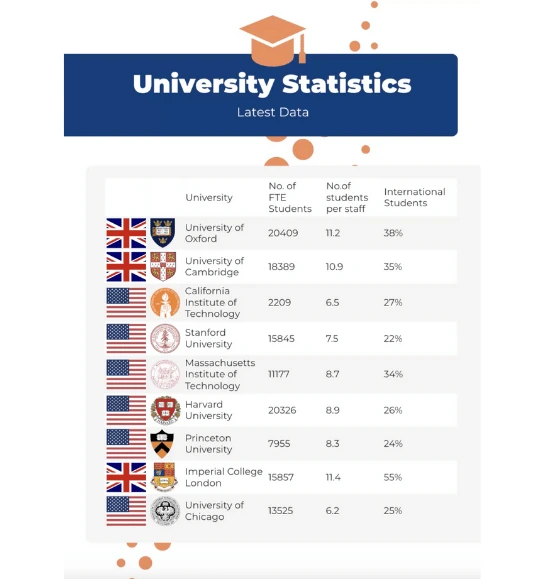
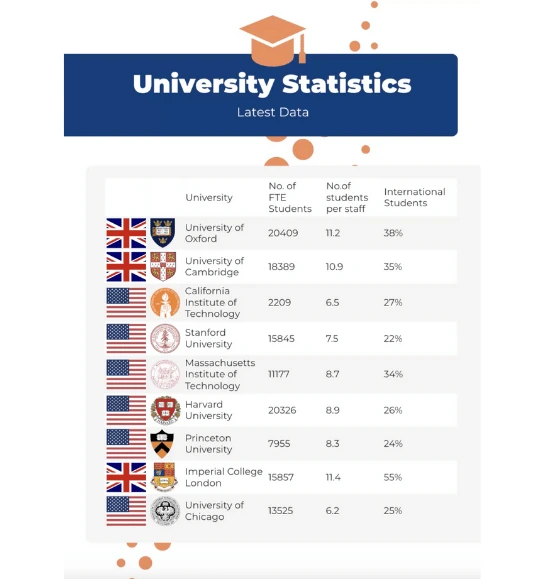
Company Information (Example)

2017's Cheapest Destinations

NFL 2016/17 Divisional Playoffs
Customer Reviews
Here is what our customers have to say about us.



2022 Summer & Fall and 2023 Winter leader in Data Visualisation Software 4.7 out of 5 stars
See reviews on G2 ›Empowering 30,000+ Companies Worldwide
From startups to established enterprises, our platform has been embraced by a diverse range of businesses seeking to captivate audiences and simplify complex data. Here are just a few examples of the 30,000+ companies that use Infogram.















Learn More Practical Tips
Business
Best Ways to Visualize and Analyze Polling Data
Design
18 Surprising Data Visualizations in Your Everyday Life
Finance
A Practical Guide to Creating Financial Reports
Business
Comprehensive guide to creating annual business reports
Design
Data visualization trends you should look out for in 2023
Design
Information design: definition, tips & examples
Frequently Asked Questions
How do I register an account?
- Click on the Get started button in the top right corner of the homepage.
- Sign up with Google, Facebook, or email. If you choose to sign up with Google or Facebook, simply log in to your account when asked to do so. If you wish to sign up with your email address, enter the email and your desired password, then hit the Sign up button.
- Provide some basic information about yourself. Enter your first and last name, indicate what kind of organization you belong to, and specify your role. You will then be able to continue with the Basic plan or choose from any of the available paid plans.
When to use interactive tables?
When choosing how to share your data in an engaging and interactive way, be aware of the benefits of using tables versus charts. Tables are typically used to communicate with our verbal system, while charts interact with our visual systems. Tables require a bit more reading than charts, so it is recommended that they are used in formats where text limits aren’t a concern (presentations, reports, or ebooks). If your audience is engaging with your content on a smartphone or tablet, be careful using a table with a lot of text and data points, as it could be too hard to read in that format. Data visualization expert Stephen Few suggests you use tables in the following scenarios:
- The display will be used to look up individual values.
- It will be used to compare individual values but not entire series of values to one another.
- Precise values are required.
- Both summary and detail values are included.
Infogram’s interactive tables help your audience draw better conclusions as they search and sort through data. You can also add icons, images, and flags to cells to create more engaging content.
What are the scenarios or situations in which I should consider integrating interactive tables into my data visualization project?
- Data Exploration: When your audience needs the ability to explore and interact with detailed data points within your visualization. Interactive tables allow users to sort, filter, and search for specific information.
- Comparative Analysis: If your project involves comparing multiple data sets or variables, interactive tables can help users easily compare values side by side, facilitating better insights.
- Data Detail Display: When you have a large dataset with intricate details, interactive tables are a great choice for displaying this information efficiently, avoiding clutter and confusion.
- User Engagement: Interactive elements like tables can enhance user engagement by allowing your audience to actively participate in the data exploration process, making your visualization more compelling.
- Responsive Design: If you want your data visualization to be accessible and functional across various devices and screen sizes, interactive tables can adapt well to responsive design principles.
- Data Updates: When your data is dynamic and frequently updated, interactive tables can streamline the process of keeping your visualization current and accurate.
- Data-Driven Decision-Making: Interactive tables empower users to make data-driven decisions by providing them with the tools to manipulate and analyze the data according to their needs.
How do I create a table?
You can make a table in 5 easy steps:
- Join Infogram to make a table.
- Select the chart type "table".
- Upload or copy and paste your data.
- Customize the table layout and style (add icons, or change fonts and colors).
- Download your table or embed it on your website.
What are the best practices for creating reporting tables?
- Ask yourself how your table will be used and define your audience.
- Make your table as simple as possible and stay data-focused.
- Label your column and row headers — it makes your information easier to navigate.
- Try to avoid merging cells and nesting tables unless it makes your data easier to read.
- Consider removing gridlines to increase readability.
- Always include the source(s) of your data.
- Arrange your data into groups whenever applicable.
- Information should have a clear sequence (e.g., Q2 after Q1).
- If you want to display ratios, they should appear after the value they represent.
- If you show aggregated values, visually separate them from the rest of the data.
- Use a subtle fill color to help the reader scan your table more easily.
- Numbers should be aligned to the right to make it easier to compare. Text can be aligned left, but you might prefer to center it for readability.
- Use color or formatting to draw the viewer to specific values (cells) in your table.
How do I change chart icons?
Icons are a great way to visualize ideas and compare different variables. Now you really can compare apples, oranges, and bananas!To use different icons in the pictorial charts:
- Click to select your chart.
- Expand the Icons tab in the right sidebar.
From there, you can change icons for each of your data categories (represented by rows in your chart's data table).
How do I add text?
Give your projects a sense of structure by using text elements with predefined styles and a typographic hierarchy. This will allow your audience to navigate and understand your ideas more effectively. To add text:
- From the project editor, click on the Add text button on the left-side toolbar.
- Choose a text element, then drag and drop it onto the canvas.
These are the available text element options:
- Title: Used as a primary heading to name the project.
- Subtitles: Used as a secondary heading to name sub-sections in your project.
- Body text: Usually the most-read text element on the page. Make sure to derive other text element sizes from the body text size.
- Caption text: Highlights the essence of a chart or map. Captions can be written in just a few words or a few sentences. Keep it short to make it most effective.
- Quote: A reproduction of what another person said or wrote. For example, use quotes to convey customer reviews.
- Facts & figures and Centered fact and figure: Both elements are text-based charts with icons. Best used to highlight interesting facts.
- Table chart: A great option for displaying data with both textual and numeric columns.
How do I link charts and maps by tab name?
This setting allows you to link charts with tab names and navigate through them simultaneously to create more engaging and interactive reports. Switching between multiple tabs is possible when charts, maps, and tables contain tabs with identical names. To link charts and maps by tab name:
- Insert multiple columns or sheets into your data set to add tabs. Make sure to give related tabs the same name.
- Select the option to Link charts by tab names in the project settings on the right.
Didn't find the answer? Check our FAQs

Try Infogram Now!
Are you ready to unleash the power of data visualization? Get started with Infogram today and create stunning, interactive content that captivates your audience. Elevate your projects and bring data to life.
