11.06.2024 by Infogram
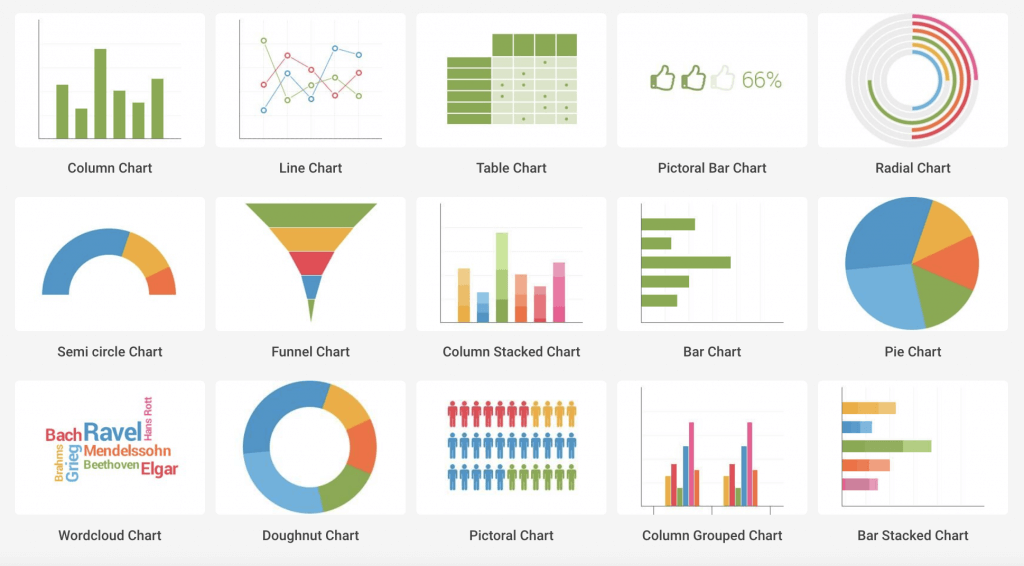
Data visualization is a powerful tool for understanding and communicating information. And there are many different types of charts and graphs that you can choose from to communicate your data effectively. At Infogram, we offer a wide range of charts – from bar charts to spider charts and population pyramids, you can pick and choose the best option for your data. But with so many options, it’s important to know the difference between these charts and graphs. That’s why in this article we’re going to explore different types of charts and graphs and when to use them, making it easier for you to present your data effectively. So let’s dive right in!
Click to jump ahead:
Communicate comparisons
Visualize trends over time
Explore relationships
Highlight specific data points
Understand complex data
Process visualization

Communicate comparisons
Bar charts
If you want to compare categories, bar charts are the perfect choice. With two axes, one for showing the different categories and the other for showing the values for each category, you can visualize data clearly and effectively. For example, imagine a bar chart showing customer satisfaction across different product lines. The length of each bar represents the average satisfaction score for that line. Here, you can easily compare the product lines by customer satisfaction.
If you want to create a bar chart, keep these best practices in mind:
- Limit the number of categories (ideally less than 10) to avoid clutter.
- Use clear and concise labels for categories and data values.
- Emphasize the highest or lowest value with a contrasting color or pattern (optional).
Column charts
Column charts are similar to bar charts, but with vertical bars. They’re especially useful when you have many categories or limited space. For instance, a column chart could represent website traffic by source (organic search, social media, etc.). With a column chart, you can easily compare and draw conclusions from this type of data visualization.
To successfully visualize data with a this type of chart, keep these practices in mind:
- Labels and data should be easy to understand. Avoid overwhelming viewers with too many columns.
- The Y-axis should ideally start at zero and colors should be used consistently for different categories.
- Follow the same best practices identified for bar charts.
Pie charts
Pie charts are best for representing parts of a whole. Each pie chart slice represents a category of data, and its size (determined by its angle) is proportional to the value it represents. As an example, think of a pie chart showing the budget allocation for different marketing channels. Each slice of the pie represents a channel, and the size of the slice reflects its portion of the budget.
Variations on a slice:
There are a few twists on the classic pie chart that offer some advantages:
- Doughnut chart: These types of charts have a blank center, which can be useful for adding a title, legend, or additional information about the overall data.
- Semi-circle chart (or half pie chart): Useful when you only want to show positive values or want to focus on comparisons between two large categories.
- Irregular pie chart: In these types of charts, one or more slices are pulled away from the center for emphasis, but be cautious – this can distort the overall proportions.
Pie charts are easy to create and use, but it’s important to consider these best practices:
- Limit the number of slices for readability.
- Label slices directly or use a legend for clarity.
- Consider using a donut chart (pie chart with a hole in the center) for emphasizing a specific data point in the center.
- Optionally, use muted colors for most slices and a brighter color to highlight the largest slice.
Radar/spider charts
These types of charts are ideal for comparing multiple variables for a single data point. In a radar/spider chart, values for each variable are plotted along the corresponding axis, with higher values typically further from the center. Lines are then connected between these data points, forming a polygon that looks like a spiderweb.
This type of chart can reveal strengths and weaknesses across the variables at a glance. For example, imagine a spider chart representing the features of different smartphones (camera quality, battery life, screen size). The web-like chart will make it easy to quickly compare the data.
To create a visually appealing and clear radar chart, make sure to:
- Keep the number of variables reasonable (less than 8) for better readability.
- Use clear and concise labels for each variable axis.
- Use contrasting colors for each variable line to avoid confusion.
Visualize trends over time
Line charts
Line charts are the go-to’s for showing trends over time. The horizontal axis (X-axis) typically represents time (days, months, years) but can also be any continuous variable. While the vertical axis (Y-axis) represents the values you’re tracking. To easily compare the data points on a line chart, the scale should be clear and consistent. For example, imagine a line chart tracking stock prices over a month. The x-axis represents the days, and the y-axis represents the price. The line connects the price data points for each day, revealing noteworthy trends.
Keep these best practices in mind when creating your line chart:
- Ensure the time scale on the x-axis is clear and appropriate for the data (e.g., days, months, years).
- Limit the number of lines you include in the chart to avoid overwhelming viewers. On that point, use color and labels strategically to differentiate between lines.
- Use a single line color for clarity and connect data points with a smooth line.
- Optionally, consider highlighting specific data points with markers.
Area charts
Area charts, close cousins of line charts, offer a unique perspective on data visualization. They combine the trend-spotting strengths of line charts with the ability to emphasize the magnitude of changes over time. Ultimately, these types of charts are great for visualizing stacked data and trends over time. Imagine an area chart showing sales figures for different regions over a year. Each area represents a region, and the stacked areas show the total sales for all regions over time.
Area chart variations:
While the basic concept remains the same, there are a few variations of area charts that cater to different visualization needs:
- Stacked area charts: Here, multiple lines are plotted and their corresponding shaded areas are stacked on top of each other. This allows you to visualize how separate components contribute to a whole, especially when those parts overlap or can’t be easily separated on a line chart.
- Stream area charts: In contrast to stacked areas, stream area charts don’t stack on top of each other. Instead, they are positioned sequentially, with each subsequent area chart flowing from the previous one. This can be useful for visualizing the order of cumulative totals or changes over time.
- Stepped area charts: These types of charts connect data points with straight lines instead of smooth curves, resulting in a stepped polygon-like shape with filled areas underneath. This can be helpful for pointing out changes or intervals in the data.
To create a clear area chart, follow these practices:
- Limit the number of stacked areas (ideally less than 5) to avoid clutter.
- Use transparent or light colors for stacked areas to allow viewers to see lower layers.
- Order stacked areas with the most important category on top.
- Follow best practices for line charts mentioned above.
Slope charts
These types of charts are designed to show trends with a focus on direction and magnitude of change. Unlike line charts that track data over time, slope charts focus solely on the difference between a starting and ending value. Furthermore, they highlight the direction and magnitude of change between two points: The steeper the slope, the greater the change (positive or negative) while flat lines indicate no change. Here, imagine a slope chart tracking website traffic over a quarter. The slope of the line highlights if traffic is generally increasing or decreasing.
To effectively visualize a slope chart, consider the following points:
- Ensure the time scale on the x-axis is clear and appropriate for the data.
- Use a bold line to emphasize the overall slope.
- Make sure to add context as these types of charts don’t provide detailed information about the actual data points or the journey between them.
- Consider adding reference lines (horizontal or trendline) for context.
Explore relationships
Scatter plots
Scatter plots are great for exploring relationships between two variables. For example, a scatter plot might show the relationship between advertising spending and sales figures. Here, each point on the plot represents a data point, with advertising spending on the x-axis and sales figures on the y-axis. With this chart, you can easily identify trends and correlations between the variables.
Also, scatter plots can help discover data points that fall far from the main cluster, potentially spotting errors or exceptions.
For a clear and visually appealing scatter plot, consider these practices:
- Jitter the data points slightly to avoid overplotting, especially when there are many data points.
- Consider adding a trendline to visually suggest a correlation (be cautious not to imply causation).
- Optionally, you can use color or size variations in data points to represent a third variable.
Bubble charts
These types of charts are similar to scatter plots, but with bubbles of different sizes representing a third data variable. Imagine a bubble chart showing the price, weight, and fuel efficiency of different car models. Each bubble represents a car model, with position on the x and y axes indicating price and weight, and bubble size reflecting fuel efficiency. In this case, you can visualize trends and relationships involving three data dimensions in a single chart.
And here are the best practices for creating a bubble chart:
- While powerful, bubble charts can become cluttered with too many bubbles or too many variables. Ensure clear labels and avoid overwhelming readers with too much information.
- Ensure the size difference between bubbles clearly reflects the difference in the third variable.
- Optionally, use a legend to explain the meaning of bubble size.
Sankey charts
Sankey charts resemble flowcharts, using arrows to represent connections between different categories or entities. The width of the arrows corresponds to the magnitude of the flow. They’re great tools when you need to understand the relationships and movement of things between different stages or categories. For example, with a Sankey chart, you can analyze customer journeys through a website funnel, track material flow in a manufacturing process, or visualize money flow between different accounts.
To create an effective Sankey chart, consider the following practices:
- Limit the number of categories to avoid overwhelming the viewer.
- Use clear labels for each category and ensure consistent coloring throughout the chart.
- Order categories logically, with the flow progressing from left to right.
- Consider using gradients or different line styles to represent different types of flows.
Alluvial charts
Alluvial charts, like Sankey charts, are powerful tools for visualizing flows between different categories. However, they offer a more exploratory approach.
Unlike Sankey’s single-direction flow, alluvial charts allow for more freedom in how nodes are arranged and connected. This enables exploring relationships from multiple perspectives, without imposing a predefined flow path. These types of charts excel when dealing with multi-dimensional data where you want to understand how groups are divided and recombined across different stages. Imagine analyzing demographics like age, income, and location. An alluvial chart can reveal how these categories overlap and how the distribution of people changes across them.
And here are the best practices for creating Alluvial charts:
- Follow the same practices as for Sankey charts.
- Pay attention to line width variations, as they reveal the relative size of data groups within each category.
Highlight specific data points
Pictorial charts
Pictorial charts, also known as pictographs, offer a visually engaging way to represent data. With these types of charts, you can use icons or images to represent data points. They’re particularly effective for communicating data to a broad audience, especially those who might not be familiar with traditional charts like bar charts or pie charts. Ultimately, the use of pictures makes the information easy to understand. For example, a pictorial chart could show the number of employees from different departments using icons representing each department.
To make the pictorial chart appealing and engaging, follow these practices:
- Ensure the icons or images are clear, recognizable, and relevant to the data they represent.
- Maintain consistency in icon size and color for all data points.
- Consider using a legend to explain the meaning of each icon.
Tables
Tables, sometimes called data tables, represent the basis of data presentation. They offer a structured and organized way to present information using rows and columns. Ultimately, tables prioritize clarity and precision, making them ideal for showcasing detailed information.
What’s more, tables are highly beneficial at presenting a large amount of data in a compact space. You can include various data types like numbers, text, and even dates within a single table.
Creating a data table is easy but to make sure data is effectively presented, consider these practices:
- Use clear and concise column headers to label data.
- Ensure font size is large enough for easy reading.
- Consider using alternating row colors for better readability with many rows.
- If your table is complex, allow for horizontal scrolling or provide a downloadable version.
Facts and figures boxes
Facts and figures boxes are used to highlight key data points or statistics. They add a visual emphasis on key data points, making the information easier to read and digest. And they’re perfect for highlighting important statistics or trends that readers might want to remember without interrupting the main flow of text.
Here are the best practices for creating and using facts and figures boxes:
- Use clear and concise text to communicate the data point.
- Employ visuals like icons, charts, or small images to enhance understanding.
- Ensure the design complements your overall infographic, report, or other visual style.
Candlestick charts
Candlestick charts are made for visualizing financial data. They’re specifically popular to represent price movements of a security (stock, bond, etc.) over a specific period. Each candlestick depicts the opening, closing, high, and low prices for that time frame. Ultimately, candlestick charts offer a quick visual representation of price volatility and market sentiment.
Consider the following practices to create a clear and engaging candlestick chart:
- Ensure the time frame represented by each candlestick is consistent throughout the chart.
- Use clear and consistent colors to differentiate between up days (closing price higher than opening) and down days.
- Add technical indicators (e.g., moving averages) alongside the candlesticks for further analysis, but avoid cluttering the chart.
- Consider using volume bars at the bottom of the chart to visualize trading activity along with price movements.
Understand complex data
Treemaps
These types of charts are perfect for representing hierarchical data. Larger rectangles of treemaps represent higher-level categories, and smaller nested rectangles within them represent subcategories. This allows readers to explore how different levels contribute to the overall picture. For example, a treemap could showcase the file size distribution on a computer hard drive, with folders represented by rectangles and sub-folders nested within them. Here, the treemap would provide a clear picture and make it easier to spot outliers in file size distribution.
To create a clear and effective treemap, consider the following tips:
- Use a color scale to represent values within the treemap (darker for higher values).
- Ensure labels are clear and readable within the rectangles.
- Consider adding a legend to explain the color scale.
Word clouds
Word clouds, also known as tag clouds or text clouds, are eye-catching visualizations that can transform text data into an image. Picture a collection of words, where the size and sometimes even the color or font weight reflect how often each word appears in the source text. The larger and bolder a word, the more frequently it appears.
For a visually appealing word cloud, consider these practices:
- Use a color scheme that complements your overall design.
- Exclude common words like “the,” “and,” or “a” that don’t contribute significantly to meaning.
- Consider excluding common words (articles, prepositions) to focus on impactful terms.
Process visualization
Funnel charts
Funnel charts are wide at the top and narrowing towards the bottom. This shape reflects the process they represent, where a larger initial group is progressively filtered or reduced as it moves through various stages.
For example, a sales funnel, where the top represents all potential customers, and each subsequent section represents a step in the sales process (e.g., website visitors, leads generated, quotes requested, sales closed). The width of each section corresponds to the number of people who remain at each stage.
Here are the best practices for these types of charts:
- Clearly label each stage of the funnel.
- Use funnel width to represent the volume of data points at each stage (wider at the top, narrower at the bottom).
- Consider adding data labels or percentages to show the volume or proportion of data points at each stage.
Population pyramid charts
Population pyramid charts, also known as age-sex pyramids or age structure diagrams, are powerful tools for visualizing the age and sex distribution of a population. Imagine two bar charts mirrored against each other, with horizontal bars representing age groups and lengths corresponding to the population size in each group. Males are typically shown on the left and females on the right. By analyzing the pyramid’s shape, you can obtain insights into a population’s growth or decline, age dependency ratios, and potential future trends.
To create an effective population pyramid chart, consider the following tips:
- Ensure the age scale is clear and easy to understand.
- Use distinct colors to represent males and females.
- Consider adding labels or text boxes to highlight key trends or insights.
Gantt charts
Do you want to visualize a schedule and track progress? Gantt charts are great for project scheduling. In simple terms, Gantt charts are bar charts displayed horizontally along a timeline. Each bar represents a task within a project, with its length indicating the duration. The chart might also show dependencies between tasks and milestones.
To create an effective Gantt chart, consider these best practices:
- Clearly label each task bar with its name and duration.
- Use color-coding to differentiate between different project phases or task types.
- Highlight dependencies between tasks using arrows or connecting lines.
- Regularly update the chart as the project progresses.
One data visualization tool for different types of charts
While there are different types of charts, there’s only one data visualization tool you really need to successfully visualize all of them: Infogram. Infogram can empower you to create a wide variety of charts, from commonly used ones like bar charts and pie charts to more advanced options like scatter plots, treemaps, and heatmaps. No matter how complex your data might be, Infogram offers the right chart type to effectively communicate your message.
Here’s what sets Infogram apart
- AI-powered chart suggester: Feeling overwhelmed by chart options? Infogram’s AI chart suggester analyzes your data and recommends the most suitable chart types to visually represent your findings. This eliminates guesswork and ensures you choose the right chart for the job.
- Effortless data import: Infogram seamlessly connects with your favorite spreadsheet tools and databases, allowing you to import your data with just a few clicks. No need for manual data entry or formatting – Infogram takes care of the heavy lifting.
- Drag-and-drop customization: Get creative with Infogram’s intuitive drag-and-drop editor. You can customize every element of your chart, from colors and fonts to layouts and styles. Use this feature to make your visualizations truly unique and reflect your brand identity.
- Interactive content: Take your data visualizations to the next level with Infogram’s interactive features. Add animations, tooltips, and clickable elements to engage your audience and make your data come alive.
- Effortless sharing & publishing: Once you’ve created a masterpiece, share it with the world! Infogram allows you to easily embed your charts in websites, social media posts, or presentations. You can also download your visualizations in various formats for maximum flexibility. In addition, you can even integrate and publish your visualizations using Infogram’s API.
- Accessibility features: Infogram prioritizes inclusivity. That’s why our charts are built with accessibility in mind, ensuring everyone can understand your data visualizations, regardless of their abilities.
With Infogram’s diverse chart library, intuitive interface, and powerful features, you can create clear, compelling, and informative data visualizations. No matter your experience with creating charts and maps, Infogram equips you with the tools to transform your data into impactful stories.

Learn more about different types of charts
By understanding the strengths of each chart type and its use case, you can choose the best way to represent your data and effectively communicate your message to your audience. So, the next time you have data to share, Infogram has the perfect chart to help you navigate your course to visualization success! To learn more about how to choose the right chart for your data, read this article.
Get data visualization tips every week:
New features, special offers, and exciting news about the world of data visualization.